Luxeritas(ルクセリタス)に標準で組み込まれているPrism.js(コードハイライト)の使用方法(忘備録)
こんにちは。そらです。
このブログで使用しているテーマはLuxeritasを使用しています。Luxeritasのテーマのアップデートをしました。ついでに、プラグインの整理やサーバーのPHPバージョンのアップデート等を行いました。コードハイライトに、Crayon Syntax Highlighterを使用していましたが動作が重くなることが分かったため停止して別のコードハイライトを探しました。Luxeritasの開発者ブログで機能の確認をしていたところ、prism.jsが組み込んであると記載されていました。
忘備録として、Luxeritasの機能のみを使用したPrism.js使用方法の例を書いていきます。
環境は以下の通りです。親テーマ:3.9.1, 子テーマ3.0.3
Prism.jsのテーマの設定
prism.jsのテーマ設定は、Luxeritasカスタマイザーのcssのタブ内で設定が可能です。Prism.jsの公式サイトで設定することのできるテーマを選ぶことが可能のようです。Luxeritasテーマのバージョンによって設定する場所が違うみたいです。詳しくは、公式サイトをチェックすると更新履歴等に書いてあると思います。
定型文にコードを設定
Prism.jsは、コードの始まる前と終わりにそれぞれ以下のタグをビジュアルではなく、テキストのほうに追加する必要があります。
<pre class="行数の表示設定等"><code class="language-言語">
</code></pre>毎回、言語を売ったり行数の設定をかけるのは大変なので、定型文にこれらを設定します。
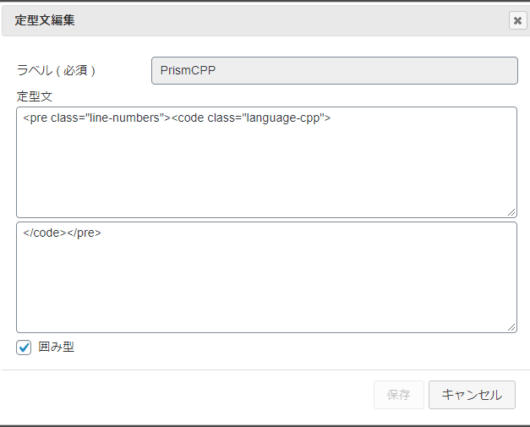
定型文の設定の仕方は、Luxeritasから定型文を選択して行います。私の場合は次のように設定しました。コードを掲載するときに使用するものをすべて作りました。以下の画像ではCPPを設定しています。
使用するときは、コードをビジュアルエディタに貼り付けて、ハイライトしたいところをすべて選択(段落の改行コードが含まれていないこと)、ビジュアルエディタの段落の横にあるバインダーのようなアイコンをクリックして、ラベルで設定をした言語を選択してあげることで使用できます。
さいごに
Luxeritasのテーマはとても便利でびっくりしました(n回目)。プラグイン等を入れる前に、テーマの中にどのような機能があるのかチェックをしたり、公式サイトを確認して推奨されているプラグインや推奨されていないプラグインについての確認をしたりしてからカスタムをしていくといいのかなと思いました。