PythonでDBを使用してみる その3 Tkinter(GUIライブラリ)を使ってみる1
こんにちは。そらです。
前回はDBのテーブルの表を決定した後にPythonでDBをいじってみたり、アクセスする用のクラスを作ったりということをしました。今回は、GUIのメインアプリケーションを作っていきたいと思います。プログラムのインデントは2つ下げで紹介していきます。
まずは、Tkinterの使い方の確認からしていきたいと思います。
プログラムを書く上で参考にしたサイトは公式のリファレンスと、公式のリファレンスで参考として紹介されていたページです。
プログラムを書いていく
動作確認
初めに、anacondaにtkinterのライブラリがインストールされているかチェックします。まず、コマンドラインでhelpをチェックしてみます。
python -h オプションについて読んで行くと、以下のコマンドでモジュールがインストールされているかチェックできることがわかりました。実行してみます。
python -m tkinter画面にアプリケーションが起動しました。モジュールがインストールされていることがわかりました。
インストールされていることがわかったので、プログラムから使用をしてみたいと思います。
実際に使用してみたいと思います。リファレンスマニュアルにはクラス化されたものが実装されていたため、一番単純に確認するプログラムを以下に書いておきます。
import tkinter as tk
root = tk.Tk()
root.mainloop()GUIのアプリケーションが開くと思います。
クラスにまとめておく
リファレンスマニュアルにクラスが紹介されていたので、以下のプログラムでは次のクラスが定義されていること前提で話を進めていく予定です。DBのテーブルの表示にTtkライブラリのTreeviewを使用する予定なのでFrameはttkを使用しておきます。ttkライブラリはリファレンスマニュアルに次のように書いてあります。
tkinter.ttk モジュールは Tk 8.5 で導入された Tk のテーマ付きウィジェットへのアクセスを提供します
Ttk comes with 18 widgets, twelve of which already existed in tkinter:Button, Checkbutton, Entry, Frame, Label, LabelFrame, Menubutton, PanedWindow, Radiobutton, Scale, Scrollbar, and Spinbox. The other six are new: Combobox, Notebook, Progressbar, Separator, Sizegrip and Treeview. And all them are subclasses of Widget.
Ttkには、18個のウィジェットがあり、そのうち12個はTkに存在していますと書いてあります。ここから先、ttkとtkのリファレンスマニュアルの両方をチェックしていく必要がありそうですね。
import tkinter as ttk
root = ttk.Tk()
root.mainloop()実行ができたのでttkライブラリを使用してクラスの実装をしていきます。
import tkinter as ttk
class Application(ttk.Frame):
def __init__(self, master = None):
super().__init__(master)
self.master = master
self.pack()
root = ttk.Tk()
app = Application(root)
app.mainloop()ラベルを表示してみる
以下の関数を先程のクラスで定義して、コンストラクタ(__init__)でpack()関数の後に呼び出してみてください。
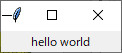
def addLabel(self):
ttk.Label(self,text="hello world").grid(column=0, row=0, sticky=(ttk.N, ttk.S, ttk.E, ttk.W)) 実行結果は以下のようになります。
 テキストを配置することができました。テキストのフォントや大きさも変更することが可能のようです。やり方の例を以下に示します。
テキストを配置することができました。テキストのフォントや大きさも変更することが可能のようです。やり方の例を以下に示します。
from tkinter import font # ファイルの先頭で読み込む必要があり
def addChangeFonrLabel(self):
font_label = ttk.font.Font(family='Times', size=20)
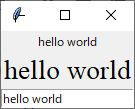
ttk.Label(self,text="hello world", font=font_label).grid(column=0, row=1, sticky=(ttk.N, ttk.S, ttk.E, ttk.W)) 先程同様にコンストラクタに追加をして表示をすると、実行結果にfont_labelで設定したフォントと大きさで文字が表示されたと思います。
 文字列がhello worldの理由は特にありません。
文字列がhello worldの理由は特にありません。
テキストボックス(Entry)を使用してみる
テキストボックスをウィジェットとして追加してみたいと思います。DBのデータ操作をするにあたって必要になると考えられるためです。
プログラムを以下に示します。
def addTextBox(self):
self.text_box = ttk.Entry(self).grid(column=0, row=2, sticky=(ttk.N, ttk.S, ttk.E, ttk.W))実行結果は以下の通りです。Labelと同様にfontの引数に設定することで文字の大きさを変更するということができます。
 テキストボックス(Entry)からデータを取得するというのは次回行う予定です。
テキストボックス(Entry)からデータを取得するというのは次回行う予定です。
まとめ
今回使用したpythonのファイルの中身です。
import tkinter as ttk
from tkinter import font
class Application(ttk.Frame):
def __init__(self, master = None):
super().__init__(master)
self.master = master
self.pack()
self.addLabel()
self.addChangeFonrLabel()
self.addTextBox()
def addLabel(self):
ttk.Label(self,text="hello world").grid(column=0, row=0, sticky=(ttk.N, ttk.S, ttk.E, ttk.W))
def addChangeFonrLabel(self):
font_label = ttk.font.Font(family='Times', size=20)
ttk.Label(self,text="hello world", font=font_label).grid(column=0, row=1, sticky=(ttk.N, ttk.S, ttk.E, ttk.W))
def addTextBox(self):
self.text_box = ttk.Entry(self).grid(column=0, row=2, sticky=(ttk.N, ttk.S, ttk.E, ttk.W))
root = ttk.Tk()
app = Application(root)
app.mainloop()おわりに
長くなってきたので、次回に引き伸ばします。
PythonはC/C++よりもGUIの環境を簡単に整えることができていいですね。C/C++の場合は、ライブラリの実行環境を整えるのが一苦労だったりするので・・・。
次回予告
次回はクリックするボタンやボタンをクリックしたときにテキストボックスからデータ取得、別のウィンドウを開くことなどをしていく予定です。