マイクロマウスのソフト設計の話 その5
こんにちは。そらです。
前回までアクティビティ図を用いて流れを検討しました。今回は周辺機能のパッケージの内容をクラス図にまとめてこのシリーズの最後になります。
クラス図を考える
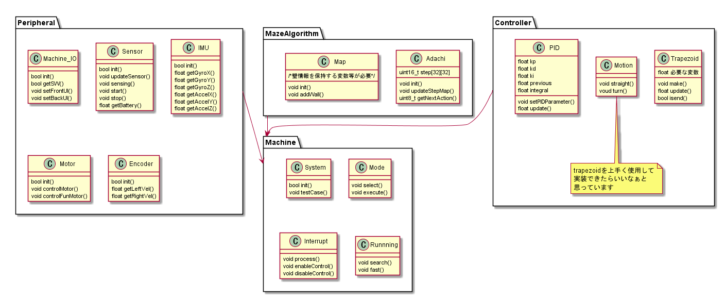
その2で紹介をしたものを、クラスを追加したうえで図にしていきたいと思います。クラスの中の関数は今までのアクティビティ図ででてきたものと想像できるものを書きたいと思います。足りない分はアクティビティ図をすべて書いた後に追加していけばいいと思います。
こんな感じかなと思います。関数の処理等は各自でアクティビティ図やシーケンス図等でしっかりと分けていけばいいと考えています。シーケンス図については興味をもった方は調べてもらえればいいと考えています。シーケンス図はクラスやオブジェク間の役割を時間軸で表した図です。
コーティング規約を考える
私は、マイクロマウス競技のマシンではこんな感じに設計をしてから実装しました。実装をするにあたって大切なことの一つにコーティング規約があります。関数や変数の命名規則などを決めておくことです。最初に断りを入れた通り、ここまでクラス等にわけて考えてきましたが最終的にC言語で実装をするため、C言語のときのルールを書いてみました。
コーティング規約はそれぞれの趣味で決めていいと思います。ただし、一度決めたらそれを遵守するようにしないとここで決めた意味が薄くなっていくことがあるので気を付けてください。私の例を書いていきます。
- defineは全て大文字。(動)名詞_名詞or数字のように命名をしていく 。
例: WHEEL_DIAMETER, PARAMETER_500など - 変数宣言は全て小文字。(動)名詞_名詞or数字のように命名していく。
例: step[256][256], mode_counterなど - 関数については周辺機能だけ、使用している周辺機能の名前を前につける。基本的には小文字で、動詞名詞の順で2つ目以上の単語の先頭は大文字にする。
周辺機能: 周辺機能の素子の名前(大文字)_動詞(名詞)
例: SPI1_start, MPU6500_initなど
他の関数の例: updateStepMap, makeTrapezoidなど - 構造体は最初の文字が大文字、2つ以上名詞を組み合わせる場合は2つめの先頭の文字だけ大文字。ただし、typedefで宣言する場合は変数の名前の前にt_をつける。
例: t_WallData, t_PIDGainなど。PIDなどすべて大文字の場合は特例で大文字で表現することとする。 - 列挙体は構造体と同じ方法を使用する。ただし、typedefする場合はt_をつける。
その他、ifのかっこや空白等も決めておくといいと思う。私の場合は実装するパッケージごとに違っています1。ローカル変数やグローバル変数で命名規則を作ることも大切だと思います。私の場合は、基本的にVisualStudioCodeの補完を使用していること、一人で開発をしているためローカル、グローバル変数で命名規則を変えるということはしていません。
サークルの標準機体等で、誰かに見せることを目的としたソフトや、複数人開発をする場合には、readme等の共通の場所にコーティング規約を書いておく、ルールは絶対に遵守するということをしないと後から見た人がソフトウェアを理解することが大変になってしまいます。
コーティング規約が決まっていると、ソフトを見たときに短い時間で処理の流れや全体を追いやすくなります。逆に、ルールがないと後から他の人が変更をしようとしたときに大変なことになります2。
さいごに
まとめ
マウスのソフトウェア設計の流れの一例をブログに書いてみました。自分でやるときは、詳細を更に詰めてやっていく必要があると思います。UMLを用いていろいろな図を使用しながら流れを決めて、クラスのメソッド等を作っていくと実装のときにこのメソッドには何を実装すればいい、どのようなデータを返せばいいということが決まっているため、誰が実装しても、同じように使えるものになることが考えられます3。
マイクロマウスは、一人でソフトウェアを書いて、保守していくものなのでそこまで気にする必要はないのかもしれません。それでも、しっかりとソフト設計をやっておくと半年後にUMLの図とコーティング規約を見れば処理の流れをすぐ追うことができたり、新しいマシンに移植するときに、マイコン等が違ったとしても周辺機能を再度書いてあげれば、スピーディーに移行することができると思います。また、パッケージという風に考えることで機能ごとにPCでシミュレーションをすることが簡単になるというメリットもあると考えられます。
ソフト設計は時間がかかりますが、長期的に見ると損はないというのがまとめになります。
感想
ソフト設計の仕方はいろいろとあると思います。今回は、V字モデルを基本としてUMLを用いた設計をしてみました。登場人物が少ないことや必要なシステムが決まっていることからやりやすいのかなと思いました。
番外編としてUMLの図を書くのに使用したVisualStudioCodeのプラグインのPlantUMLの話と図のソースコードを公開しようかなと考えています。
その他
図形の製作にはPlantUMLを使用しています。